
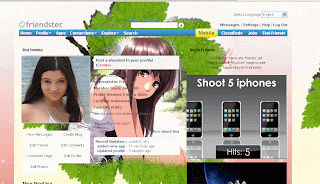
Preview

1. Click in the box below and copy the code(CTRL+C).
2. Go to your "Customize" page on Friendster.
3. Paste the content from the first box into the "Customize CSS" box.
4. Paste the content from the second box into the "Add Media" box.
5. Click "Save" .
Get the code
Customize CSS
body {
background-image: url(http://i586.photobucket.com/albums/ss303/free7/girl-1.jpg);
background-attachment: fixed;
background-position: center center;
background-repeat: ;
background-color: #ffffff;
cursor: ;}
.usercontent {
color: #000000;}
.commonbox {
background-color: transparent;}
.commonbox .evenrow {
background-color: transparent;}
.commonbox h1, .commonbox h2 {
color: #000000;
background-color: transparent;}
.controlpanel {
background-color: transparent;}
.data a {
color: #555555;
text-decoration: ;}
a.more {
text-decoration: ;}
#controlPanelButtons a, #controlPanelButtons a:link, #controlPanelButtons a:visited {
font-family: Arial, Sans-serif;
color: #000000;
border-color: #ffffff;
background-color: #ffffff;
text-decoration: ;}
#controlPanelButtons a:hover {
font-family: Arial, Sans-serif;
color: #000000;
background-color: transparent;
text-decoration: ;}
.moreabout {
background-color: transparent;}
.photos {
background-color: transparent;}
.friends {
background-color: transparent}
.videos {
background-color: transparent;}
.groups {
background-color: transparent;}
.testimonials {
background-color: transparent;}
.testimonialscomments {
background-color: transparent;}
.scrapbook {
background-color: transparent;}
.fanof {
background-color: transparent;}
.myfans {
background-color: transparent;}
.reviews {
background-color: transparent;}
.blogs {
background-color: transparent;}
.blogsreviews {
background-color: transparent;}
.data {
font-family: Arial, Sans-serif;
color: #;
text-transform: ;}.commonbox .dr {
color: transparent;}
Add Media


No comments:
Post a Comment